A problem I see over and over again on the ASP.NET forums is the following:
In a login page, if the user and password have been validated, the page developer wants to redirect to the default page.
To do this, he writes the following code:
Session["Login"] = true;
Response.Redirect("~/default.aspx");
Well, this doesn't work. Can you see why? Yes, it's because of the way Redirect and session variables work.
When you create a new session (that is, the first time you write to a Session variable), ASP.NET sets a volatile cookie on the client that contains the session token. On all subsequent requests, and as long as the server session and the client cookie have not expired, ASP.NET can look at this cookie and find the right session.
Now, what Redirect does is to send a special header to the client so that it asks the server for a different page than the one it was waiting for. Server-side, after sending this header, Redirect ends the response. This is a very violent thing to do. Response.End actually stops the execution of the page wherever it is using a ThreadAbortException.
What happens really here is that the session token gets lost in the battle.
There are a few things you can do to solve this problem.
First, in the case of the forms authentication, we already provide a special redirect method: FormsAuthentication.RedirectFromLoginPage. This method is great because, well, it works, and also because it will return the user to the page he was asking for in the first place, and not always default. This means that the user can bookmark protected pages on the site, among other things.
Another thing you can do is use the overloaded version of Redirect:
Response.Redirect("~/default.aspx", false);
This does not abort the thread and thus conserve the session token. Actually, this overload is used internally by RedirectFromLoginPage. As a matter of facts, I would advise to always use this overloaded version over the other just to avoid the nasty effects of the exception. The non-overloaded version is actually here to stay syntactically compatible with classic ASP.
UPDATE: session loss problems can also result from a misconfigured application pool. For example, if the application pool your site is running is configured as a web farm or a web garden (by setting the maximum number of worker processes to more than one), and if you're not using the session service or SQL sessions, incoming requests will unpredictably go to one of the worker processes, and if it's not the one the session was created on, it's lost.
The solutions to this problem is either not to use a web garden if you don't need the performance boost, or use one of the out of process session providers.
More on web gardens:
http://technet2.microsoft.com/WindowsServer/en/library/f38ee1ff-bdd5-4a5d-bef6-b037c77b44101033.mspx?mfr=true
How to configure IIS worker process isolation mode:
http://www.microsoft.com/technet/prodtechnol/WindowsServer2003/Library/IIS/26d8cee3-ec31-4148-afab-b6e089a0300b.mspx?mfr=true
Thanks to Frédéric Gareau for pointing that out.
UPDATE 2: Another thing that can cause similar problems is if your server has a name that contains underscores. Underscores are not allowed in host names by RFC 952 and may interfere with the ability to set cookies and thus to persist sessions.
Reference:Tales from the Evil Empire,Bertrand Le Roy's blog
Friday, December 4, 2009
Monday, October 26, 2009
Remove duplicates from array-Vb.net
Public Function removeDup(ByVal arrShpLn As ArrayList) As ArrayList
arrShpLn.Sort()
Dim arrShpCopy = arrShpLn.Clone()
Dim count As Integer = arrShpCopy.Count
Dim i As Integer
For i = count - 1 To 1 Step -1
If (arrShpCopy(i).ToString() = arrShpCopy(i - 1).ToString()) Then
arrShpCopy.RemoveAt(i)
End If
Next i
Return arrShpCopy
End Function
arrShpLn.Sort()
Dim arrShpCopy = arrShpLn.Clone()
Dim count As Integer = arrShpCopy.Count
Dim i As Integer
For i = count - 1 To 1 Step -1
If (arrShpCopy(i).ToString() = arrShpCopy(i - 1).ToString()) Then
arrShpCopy.RemoveAt(i)
End If
Next i
Return arrShpCopy
End Function
Friday, August 28, 2009
Remove a row from datatable
Below is the method to remove a row from datatable based on the conditions
Dim flag As Boolean = False
Dim dtTem As New DataTable
dtTem = dt.Clone()
dtTem.Clear()
' Dim dtrow As DataRow
For Each row As DataRow In dt.Rows
For Each col As DataColumn In dt.Columns
If row(col).ToString.Trim = "" Then
flag = True
ElseIf IsNumeric(row(col)) AndAlso CInt(row(col).ToString.Trim) = 0 Then
flag = True
Else
flag = False
Exit For
End If
Next
//If there is the data, add tht row to datatable
If flag = False Then
'dtrow = dtTem.NewRow()
'dtrow = row
dtTem.ImportRow(row)
End If
Next
Return dtTem
Dim flag As Boolean = False
Dim dtTem As New DataTable
dtTem = dt.Clone()
dtTem.Clear()
' Dim dtrow As DataRow
For Each row As DataRow In dt.Rows
For Each col As DataColumn In dt.Columns
If row(col).ToString.Trim = "" Then
flag = True
ElseIf IsNumeric(row(col)) AndAlso CInt(row(col).ToString.Trim) = 0 Then
flag = True
Else
flag = False
Exit For
End If
Next
//If there is the data, add tht row to datatable
If flag = False Then
'dtrow = dtTem.NewRow()
'dtrow = row
dtTem.ImportRow(row)
End If
Next
Return dtTem
Thursday, August 27, 2009
Removing Columns in DataTable
http://www.codeasp.net/articles/asp.net/113/removing-columns-in-datatable-
Friday, August 21, 2009
Ajax Module Popup Box
<cc1:ModalPopupExtender ID="ModalPopupExtender1" runat="server" CancelControlID="btnCancel"
TargetControlID="btnPopup" PopupControlID="pnlTrackingNr" PopupDragHandleControlID="PopupHeader"
Drag="false" BackgroundCssClass="ModalPopupBG">
</cc1:ModalPopupExtender>
<asp:Panel ID="pnlTrackingNr" Style="display: none" runat="server" HorizontalAlign="Center"
Width="300px" Height="50px" BackColor="WhiteSmoke" BorderColor="#659FD9" BorderWidth="2px" BorderStyle="solid">
<div>
<div id="PopupHeader" style="background: #91B7E7; border-color: #659FD9; color: White;">
<b>Please Confirm</b></div>
<div class="Controls">
<table id="tblWarehouses" width="100%">
<tr valign="top">
<td>
<asp:Label ID="lblWarning" runat="server" CssClass="displayfont"></asp:Label>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnYes" Text="Yes" runat="server" CssClass="button" OnClick="btnYes_Click" />
<input id="btnCancel" type="button" class="button" value="No" />
</td>
</tr>
</table>
</div>
</div>
</asp:Panel>
TargetControlID="btnPopup" PopupControlID="pnlTrackingNr" PopupDragHandleControlID="PopupHeader"
Drag="false" BackgroundCssClass="ModalPopupBG">
</cc1:ModalPopupExtender>
<asp:Panel ID="pnlTrackingNr" Style="display: none" runat="server" HorizontalAlign="Center"
Width="300px" Height="50px" BackColor="WhiteSmoke" BorderColor="#659FD9" BorderWidth="2px" BorderStyle="solid">
<div>
<div id="PopupHeader" style="background: #91B7E7; border-color: #659FD9; color: White;">
<b>Please Confirm</b></div>
<div class="Controls">
<table id="tblWarehouses" width="100%">
<tr valign="top">
<td>
<asp:Label ID="lblWarning" runat="server" CssClass="displayfont"></asp:Label>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnYes" Text="Yes" runat="server" CssClass="button" OnClick="btnYes_Click" />
<input id="btnCancel" type="button" class="button" value="No" />
</td>
</tr>
</table>
</div>
</div>
</asp:Panel>
Thursday, August 20, 2009
SQL Transactions
This Blog tells you about SQL Sql Transaction
http://www.4guysfromrolla.com/webtech/080305-1.shtml
http://www.4guysfromrolla.com/webtech/080305-1.shtml
Monday, August 10, 2009
Add character in between using OnKeyPress event
<script language="javascript" type="text/javascript">
function padCharacter(Cid,ch,num)
{
var elem = document.getElementById(Cid);
var pad = elem.value;
if(!ch) ch="";
if(pad.length == num)
{
pad=pad +ch;
elem.value=pad;
}
}
</script>
txtPlantJob.Attributes.Add("onkeypress", "padCharacter('" + txtPlantJob.ClientID + "','-',2)")
function padCharacter(Cid,ch,num)
{
var elem = document.getElementById(Cid);
var pad = elem.value;
if(!ch) ch="";
if(pad.length == num)
{
pad=pad +ch;
elem.value=pad;
}
}
</script>
txtPlantJob.Attributes.Add("onkeypress", "padCharacter('" + txtPlantJob.ClientID + "','-',2)")
Pad Zeros to the left In textBox Asp.Net
<script language="javascript" type="text/javascript">
function padLeft(Cid,ch,num)
{
var elem = document.getElementById(Cid);
var pad = elem.value;
if(!ch) ch="";
while(pad.length < num)
{
pad = ch+ pad;
elem.value= pad;
}
}
</script>
In Code Behind:
On Page Load Call
txtCustItemNr.Attributes.Add("onblur", "padLeft('" + txtCustItemNr.ClientID + "','0',10)")
function padLeft(Cid,ch,num)
{
var elem = document.getElementById(Cid);
var pad = elem.value;
if(!ch) ch="";
while(pad.length < num)
{
pad = ch+ pad;
elem.value= pad;
}
}
</script>
In Code Behind:
On Page Load Call
txtCustItemNr.Attributes.Add("onblur", "padLeft('" + txtCustItemNr.ClientID + "','0',10)")
Infragistics Initalize row
These are some of the basics stuffs, which can be used to format Infragistics Web Grid Columns:
Protected Sub iggrdJobInvSts_InitializeRow(ByVal sender As Object, ByVal e As Infragistics.WebUI.UltraWebGrid.RowEventArgs)
If e.Row.Cells(10).Value <> "" Then
e.Row.Cells(14).Value = Convert.ToDateTime(e.Row.Cells(10).Value).ToShortDateString
End If
e.Row.Cells(8).Value = CInt(e.Row.Cells(8).Value.TrimStart("0"))
End Sub
Protected Sub iggrdJobInvSts_InitializeRow(ByVal sender As Object, ByVal e As Infragistics.WebUI.UltraWebGrid.RowEventArgs)
If e.Row.Cells(10).Value <> "" Then
e.Row.Cells(14).Value = Convert.ToDateTime(e.Row.Cells(10).Value).ToShortDateString
End If
e.Row.Cells(8).Value = CInt(e.Row.Cells(8).Value.TrimStart("0"))
End Sub
Thursday, May 7, 2009
Disable ShutDown Event Tracker Win 2003
To disable shutdown event tracker
Run the following command "gpedit.msc"
Then browse to Computer Configuration -->System--> and locate "Display Shutdown Event Tracker"
Right Click ->Properties->Security Tab-> Check Disabled Radio Button.
Run the following command "gpedit.msc"
Then browse to Computer Configuration -->System--> and locate "Display Shutdown Event Tracker"
Right Click ->Properties->Security Tab-> Check Disabled Radio Button.
Access is denied. (Exception from HRESULT: 0x80070005 (E_ACCESSDENIED))
We got this error while deploying webpart on my sharepoint portal..
So We found the below solution. it worked for us....
So We found the below solution. it worked for us....
- Run dcomcnfg to bring up Component Services window.
- Expand Component Services > Computers > My Computer > DCOM Config
- Scroll down list, right click Windows Management and Instrumentation, and select properties. A 5 tabbed window named Windows Management and Instrumentation Properties should be displayed.
- Select the Security tab, then select radio buttons which activate the Edit... buttons.
- Add the ASPNET account.
- Reboot.
Wednesday, May 6, 2009
Allow .net Framework V2 in IIS Web Server Extension
To allow .net framework v2 in IIS Web Server Extension
Go command prompt and change your directory to
c:\windows\Microsoft.Net\Framework\v2.05.50727
Register using following command
aspnet_regiis.exe -i
Go command prompt and change your directory to
c:\windows\Microsoft.Net\Framework\v2.05.50727
Register using following command
aspnet_regiis.exe -i
Monday, May 4, 2009
Allow Server Side code
To Allow Server side code in your site...
In the web.config file in the SharePoint virtual directory contains the following section:
<SharePoint>
<SafeMode MaxControls="200" CallStack="false" DirectFileDependencies="10" TotalFileDependencies="50" AllowPageLevelTrace="false">
<PageParserPaths>
</PageParserPaths>
</SafeMode>
:
</SharePoint>
You can add nodes to specify the virtual paths where you want to allow server side scripts:
<PageParserPaths>
<PageParserPath VirtualPath="/pages/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true"/>
</PageParserPaths>
In the web.config file in the SharePoint virtual directory contains the following section:
<SharePoint>
<SafeMode MaxControls="200" CallStack="false" DirectFileDependencies="10" TotalFileDependencies="50" AllowPageLevelTrace="false">
<PageParserPaths>
</PageParserPaths>
</SafeMode>
:
</SharePoint>
You can add nodes to specify the virtual paths where you want to allow server side scripts:
<PageParserPaths>
<PageParserPath VirtualPath="/pages/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true"/>
</PageParserPaths>
Installation Guide for SharePoint Application Templates (WSP)
Before we install the WSP to the server we have to install the Template CORE File.
we can download it from the following microsoft site.
Microsoft Download Site
Application Template Core Installation.
Once we extract we get ApplicationTemplateCore.wsp file.
Execute the following command in the command prompt.
>stsadm -o addsolution -filename ApplicationTemplateCore.wsp
>stsadm -o deploysolution -name ApplicationTemplateCore.wsp -allowgacdeployment -immediate
Then go to sharepoint Admin site and check if the core has been deployed successfully.
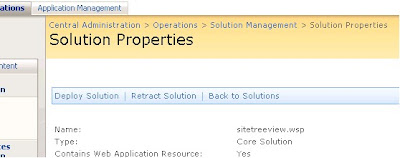
Central Administration > Operations > Solution Management

Installing WSP Templates.
ex. For ITTeamWorkspace.wsp
> stsadm -o addsolution -filename ITTeamWorkspace.wsp
> stsadm -o deploysolution -name ITTeamWorkspace.wsp -allowgacdeployment -immediate
Then again check it in solution Management for successful deployment.
Removing Template through interface (from Solution Management).
---------------------------------------
Step 1. Go to Solution Management.
Step 2. Click on the solution to be removed.
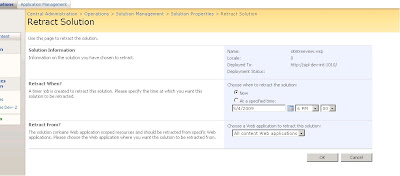
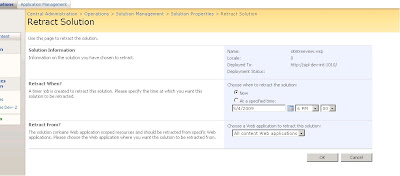
Step 3. Click Retract

then input the retract time information.

Then this info will be displayed (i.e retracting time).

Step 3a. After the retraction is over then click on the solution again. which now says "Not Deployed"

Step 4. Click remove solution

Removing Template through command Line.
----------------------------------------------
Execute the following commands.
>stsadm –o retractsolution –name
>stsadm –o deletesolution –name
we can download it from the following microsoft site.
Microsoft Download Site
Application Template Core Installation.
Once we extract we get ApplicationTemplateCore.wsp file.
Execute the following command in the command prompt.
>stsadm -o addsolution -filename ApplicationTemplateCore.wsp
>stsadm -o deploysolution -name ApplicationTemplateCore.wsp -allowgacdeployment -immediate
Then go to sharepoint Admin site and check if the core has been deployed successfully.
Central Administration > Operations > Solution Management

Installing WSP Templates.
ex. For ITTeamWorkspace.wsp
> stsadm -o addsolution -filename ITTeamWorkspace.wsp
> stsadm -o deploysolution -name ITTeamWorkspace.wsp -allowgacdeployment -immediate
Then again check it in solution Management for successful deployment.
Removing Template through interface (from Solution Management).
---------------------------------------
Step 1. Go to Solution Management.
Step 2. Click on the solution to be removed.
Step 3. Click Retract

then input the retract time information.

Then this info will be displayed (i.e retracting time).

Step 3a. After the retraction is over then click on the solution again. which now says "Not Deployed"

Step 4. Click remove solution

Removing Template through command Line.
----------------------------------------------
Execute the following commands.
>stsadm –o retractsolution –name
>stsadm –o deletesolution –name
Sunday, May 3, 2009
Mouse Over For LeftNavManu
SharePoint Logs: Tracing Service lost trace events
SharePoint Logs: Tracing Service lost trace events
Solution:
Go to services(command from run "services.msc").
And restart your "Windows SharePoint Service Tracing service".
That is it... and your logs wake up.....
Solution:
Go to services(command from run "services.msc").
And restart your "Windows SharePoint Service Tracing service".
That is it... and your logs wake up.....
Friday, May 1, 2009
Project Server Installation on Sharepoint Server. (MOSS 2007)
Project server 2007 - Installation is simple, but takes a little time to sync it to Office Project 2003 / 2007. (This doc will be coming soon ).
Please follow the link below for Project Server Installation.
Google Doc Page : Click here
Please follow the link below for Project Server Installation.
Google Doc Page : Click here
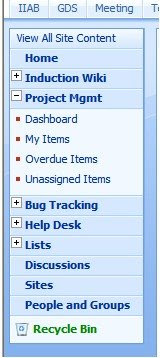
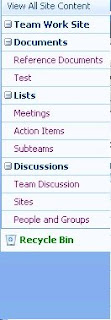
LeftNavMenu - Create TreeView in Sharepoint using JQuery

Creating a TreeView in Sharepoint is simple.
so here are the steps to create a treeview in sharepoint for "Quick Left Menu".
The script is modified a little to make it look like a tree.
I got the script online which I changed a little, but I was not able to find it again, so I made it a point to put it here, so if I might need it again sometime.
Here is the google doc : Click Here
Hide Save Button in SharePoint Survey
Hide Save Button in SharePoint Survey which is off no use....
To go edit page setting place ?PageView=Shared at the end of the URL... Add web Part Select Content Editor Web Part This webpart should be added to all the question displayed on different pages... In Source Editor Paste the below code.... inside javascript tag place this below code..
_spBodyOnLoadFunctionNames.push("setValue");
function setValue() {
hideButton("Save");
}
//This function hides a button on the page
function hideButton(valueDef){
var frm = document.forms[0];
for (i=0;i< frm.elements.length;i++) {
if (frm.elements[i].type == "button" && frm.elements[i].value == valueDef) {
frm.elements[i].style.display = "none";
}
}
}
_spBodyOnLoadFunctionNames.push("setValue");
function setValue() {
hideButton("Save");
}
//This function hides a button on the page
function hideButton(valueDef){
var frm = document.forms[0];
for (i=0;i< frm.elements.length;i++) {
if (frm.elements[i].type == "button" && frm.elements[i].value == valueDef) {
frm.elements[i].style.display = "none";
}
}
}
Hide Home Tab in MOSS Site
To hide Home Tab of the MOSS Site
1. Go Site Actions->Edit Page->Add web Part
2. Select Content Editor Web Part
3. Source Editor Paste the below code.... inside style tag.
zz1_TopNavigationMenun0
{
display: none !important;
}
And in layout section check Hidden to hide web part.
One catch here this Web part should be added to all the pages.. where you want to hide the home tab...
1. Go Site Actions->Edit Page->Add web Part
2. Select Content Editor Web Part
3. Source Editor Paste the below code.... inside style tag.
zz1_TopNavigationMenun0
{
display: none !important;
}
And in layout section check Hidden to hide web part.
One catch here this Web part should be added to all the pages.. where you want to hide the home tab...
LeftNavigation Asp tree Sharepoint

Steps to Create LeftNavigation ASP Tree View in SharePoint 2007
After all the research and search .. we finally got ASP tree view on our leftNavgiation Bar.
Just follow the link below...
To Make Tree Click here
Subscribe to:
Posts (Atom)


