To disable shutdown event tracker
Run the following command "gpedit.msc"
Then browse to Computer Configuration -->System--> and locate "Display Shutdown Event Tracker"
Right Click ->Properties->Security Tab-> Check Disabled Radio Button.
Thursday, May 7, 2009
Access is denied. (Exception from HRESULT: 0x80070005 (E_ACCESSDENIED))
We got this error while deploying webpart on my sharepoint portal..
So We found the below solution. it worked for us....
So We found the below solution. it worked for us....
- Run dcomcnfg to bring up Component Services window.
- Expand Component Services > Computers > My Computer > DCOM Config
- Scroll down list, right click Windows Management and Instrumentation, and select properties. A 5 tabbed window named Windows Management and Instrumentation Properties should be displayed.
- Select the Security tab, then select radio buttons which activate the Edit... buttons.
- Add the ASPNET account.
- Reboot.
Wednesday, May 6, 2009
Allow .net Framework V2 in IIS Web Server Extension
To allow .net framework v2 in IIS Web Server Extension
Go command prompt and change your directory to
c:\windows\Microsoft.Net\Framework\v2.05.50727
Register using following command
aspnet_regiis.exe -i
Go command prompt and change your directory to
c:\windows\Microsoft.Net\Framework\v2.05.50727
Register using following command
aspnet_regiis.exe -i
Monday, May 4, 2009
Allow Server Side code
To Allow Server side code in your site...
In the web.config file in the SharePoint virtual directory contains the following section:
<SharePoint>
<SafeMode MaxControls="200" CallStack="false" DirectFileDependencies="10" TotalFileDependencies="50" AllowPageLevelTrace="false">
<PageParserPaths>
</PageParserPaths>
</SafeMode>
:
</SharePoint>
You can add nodes to specify the virtual paths where you want to allow server side scripts:
<PageParserPaths>
<PageParserPath VirtualPath="/pages/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true"/>
</PageParserPaths>
In the web.config file in the SharePoint virtual directory contains the following section:
<SharePoint>
<SafeMode MaxControls="200" CallStack="false" DirectFileDependencies="10" TotalFileDependencies="50" AllowPageLevelTrace="false">
<PageParserPaths>
</PageParserPaths>
</SafeMode>
:
</SharePoint>
You can add nodes to specify the virtual paths where you want to allow server side scripts:
<PageParserPaths>
<PageParserPath VirtualPath="/pages/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true"/>
</PageParserPaths>
Installation Guide for SharePoint Application Templates (WSP)
Before we install the WSP to the server we have to install the Template CORE File.
we can download it from the following microsoft site.
Microsoft Download Site
Application Template Core Installation.
Once we extract we get ApplicationTemplateCore.wsp file.
Execute the following command in the command prompt.
>stsadm -o addsolution -filename ApplicationTemplateCore.wsp
>stsadm -o deploysolution -name ApplicationTemplateCore.wsp -allowgacdeployment -immediate
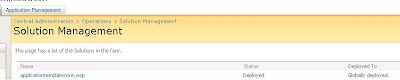
Then go to sharepoint Admin site and check if the core has been deployed successfully.
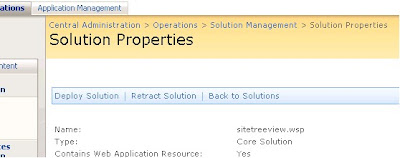
Central Administration > Operations > Solution Management

Installing WSP Templates.
ex. For ITTeamWorkspace.wsp
> stsadm -o addsolution -filename ITTeamWorkspace.wsp
> stsadm -o deploysolution -name ITTeamWorkspace.wsp -allowgacdeployment -immediate
Then again check it in solution Management for successful deployment.
Removing Template through interface (from Solution Management).
---------------------------------------
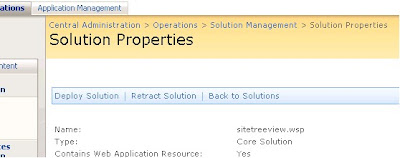
Step 1. Go to Solution Management.
Step 2. Click on the solution to be removed.
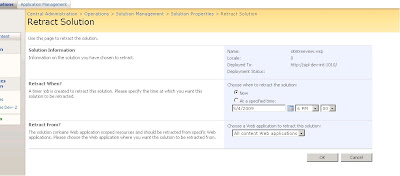
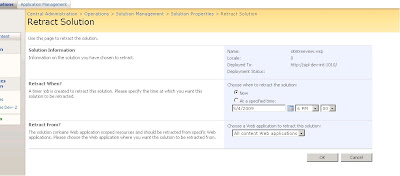
Step 3. Click Retract

then input the retract time information.

Then this info will be displayed (i.e retracting time).

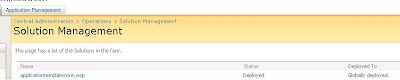
Step 3a. After the retraction is over then click on the solution again. which now says "Not Deployed"

Step 4. Click remove solution

Removing Template through command Line.
----------------------------------------------
Execute the following commands.
>stsadm –o retractsolution –name
>stsadm –o deletesolution –name
we can download it from the following microsoft site.
Microsoft Download Site
Application Template Core Installation.
Once we extract we get ApplicationTemplateCore.wsp file.
Execute the following command in the command prompt.
>stsadm -o addsolution -filename ApplicationTemplateCore.wsp
>stsadm -o deploysolution -name ApplicationTemplateCore.wsp -allowgacdeployment -immediate
Then go to sharepoint Admin site and check if the core has been deployed successfully.
Central Administration > Operations > Solution Management

Installing WSP Templates.
ex. For ITTeamWorkspace.wsp
> stsadm -o addsolution -filename ITTeamWorkspace.wsp
> stsadm -o deploysolution -name ITTeamWorkspace.wsp -allowgacdeployment -immediate
Then again check it in solution Management for successful deployment.
Removing Template through interface (from Solution Management).
---------------------------------------
Step 1. Go to Solution Management.
Step 2. Click on the solution to be removed.
Step 3. Click Retract

then input the retract time information.

Then this info will be displayed (i.e retracting time).

Step 3a. After the retraction is over then click on the solution again. which now says "Not Deployed"

Step 4. Click remove solution

Removing Template through command Line.
----------------------------------------------
Execute the following commands.
>stsadm –o retractsolution –name
>stsadm –o deletesolution –name
Sunday, May 3, 2009
Mouse Over For LeftNavManu
SharePoint Logs: Tracing Service lost trace events
SharePoint Logs: Tracing Service lost trace events
Solution:
Go to services(command from run "services.msc").
And restart your "Windows SharePoint Service Tracing service".
That is it... and your logs wake up.....
Solution:
Go to services(command from run "services.msc").
And restart your "Windows SharePoint Service Tracing service".
That is it... and your logs wake up.....
Friday, May 1, 2009
Project Server Installation on Sharepoint Server. (MOSS 2007)
Project server 2007 - Installation is simple, but takes a little time to sync it to Office Project 2003 / 2007. (This doc will be coming soon ).
Please follow the link below for Project Server Installation.
Google Doc Page : Click here
Please follow the link below for Project Server Installation.
Google Doc Page : Click here
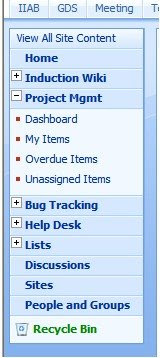
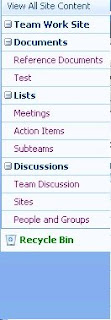
LeftNavMenu - Create TreeView in Sharepoint using JQuery

Creating a TreeView in Sharepoint is simple.
so here are the steps to create a treeview in sharepoint for "Quick Left Menu".
The script is modified a little to make it look like a tree.
I got the script online which I changed a little, but I was not able to find it again, so I made it a point to put it here, so if I might need it again sometime.
Here is the google doc : Click Here
Hide Save Button in SharePoint Survey
Hide Save Button in SharePoint Survey which is off no use....
To go edit page setting place ?PageView=Shared at the end of the URL... Add web Part Select Content Editor Web Part This webpart should be added to all the question displayed on different pages... In Source Editor Paste the below code.... inside javascript tag place this below code..
_spBodyOnLoadFunctionNames.push("setValue");
function setValue() {
hideButton("Save");
}
//This function hides a button on the page
function hideButton(valueDef){
var frm = document.forms[0];
for (i=0;i< frm.elements.length;i++) {
if (frm.elements[i].type == "button" && frm.elements[i].value == valueDef) {
frm.elements[i].style.display = "none";
}
}
}
_spBodyOnLoadFunctionNames.push("setValue");
function setValue() {
hideButton("Save");
}
//This function hides a button on the page
function hideButton(valueDef){
var frm = document.forms[0];
for (i=0;i< frm.elements.length;i++) {
if (frm.elements[i].type == "button" && frm.elements[i].value == valueDef) {
frm.elements[i].style.display = "none";
}
}
}
Hide Home Tab in MOSS Site
To hide Home Tab of the MOSS Site
1. Go Site Actions->Edit Page->Add web Part
2. Select Content Editor Web Part
3. Source Editor Paste the below code.... inside style tag.
zz1_TopNavigationMenun0
{
display: none !important;
}
And in layout section check Hidden to hide web part.
One catch here this Web part should be added to all the pages.. where you want to hide the home tab...
1. Go Site Actions->Edit Page->Add web Part
2. Select Content Editor Web Part
3. Source Editor Paste the below code.... inside style tag.
zz1_TopNavigationMenun0
{
display: none !important;
}
And in layout section check Hidden to hide web part.
One catch here this Web part should be added to all the pages.. where you want to hide the home tab...
LeftNavigation Asp tree Sharepoint

Steps to Create LeftNavigation ASP Tree View in SharePoint 2007
After all the research and search .. we finally got ASP tree view on our leftNavgiation Bar.
Just follow the link below...
To Make Tree Click here
Subscribe to:
Comments (Atom)


